Arkose Enforcement Challenge UI 2.0
Completely redesigned challenge UI!
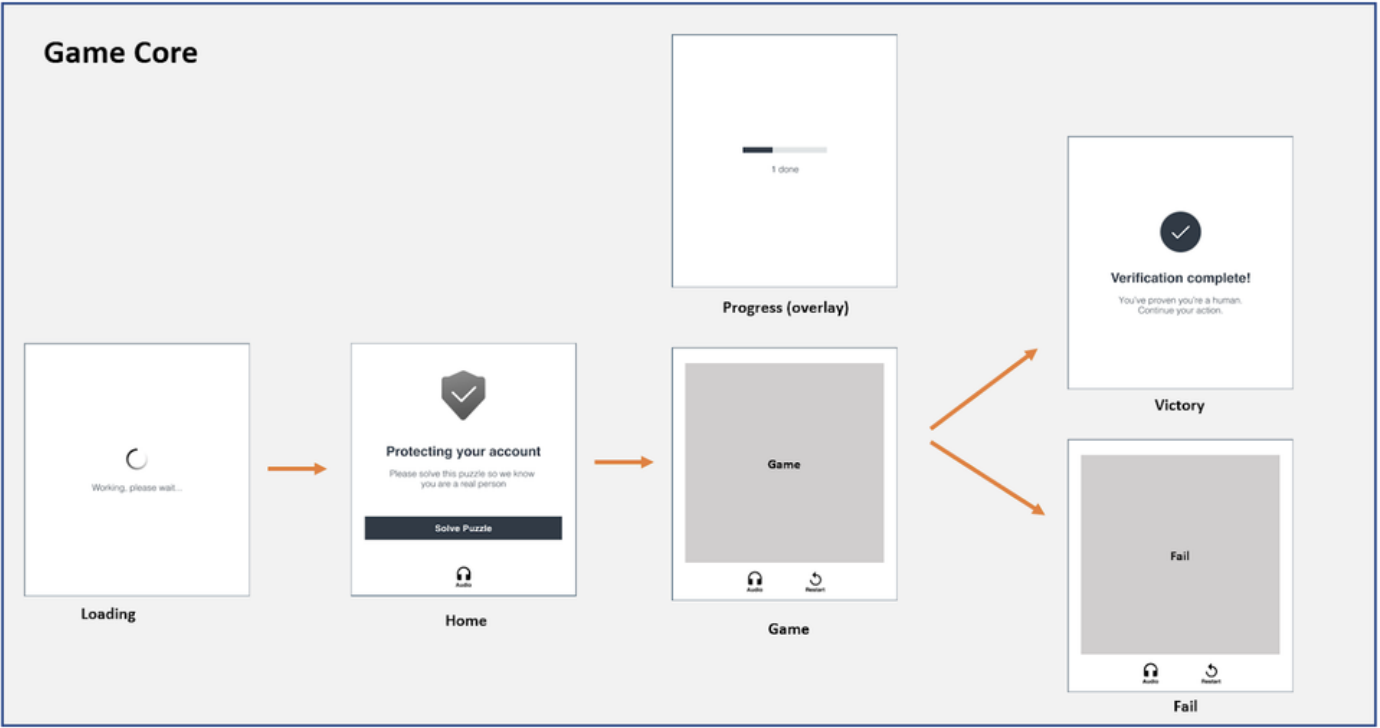
Enforce Challenge UI 2.0 is completely redesigned with a brand new UI component. It’s now a container that can dynamically load any current and new games, supporting both visual and audio game types along with self-service styling capabilities.

Benefits of Enforce Challenge UI 2.0
- Improved Scalability - Plug & Play Games
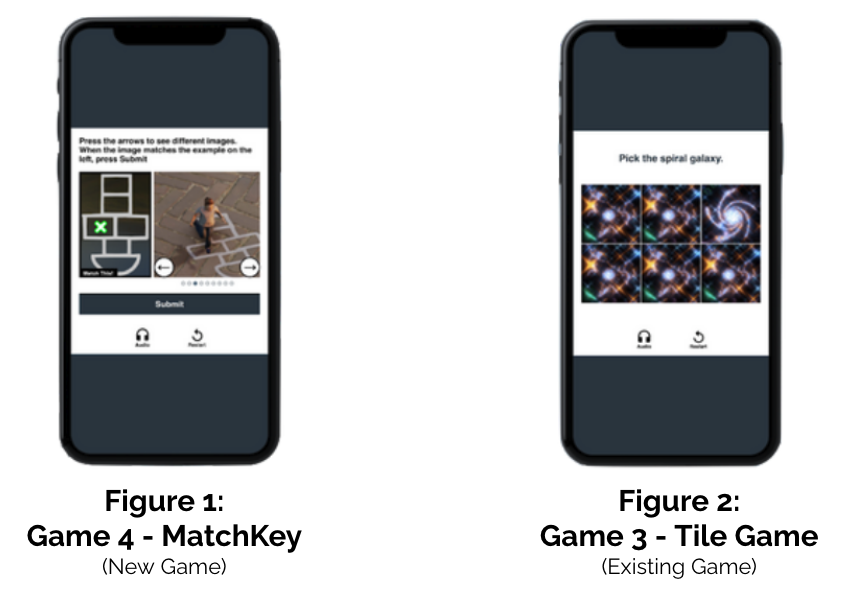
The redesigned UI component acts as a universal container that dynamically loads different game types for both existing and new games. Figure 1 shows Enforce Challenge UI 2.0 with a new game, Game 4 (MatchKey). Figure 2 shows Enforce Challenge UI 2.0 with an existing game, Game 3 (Tile Game).

- Responsive Web Design
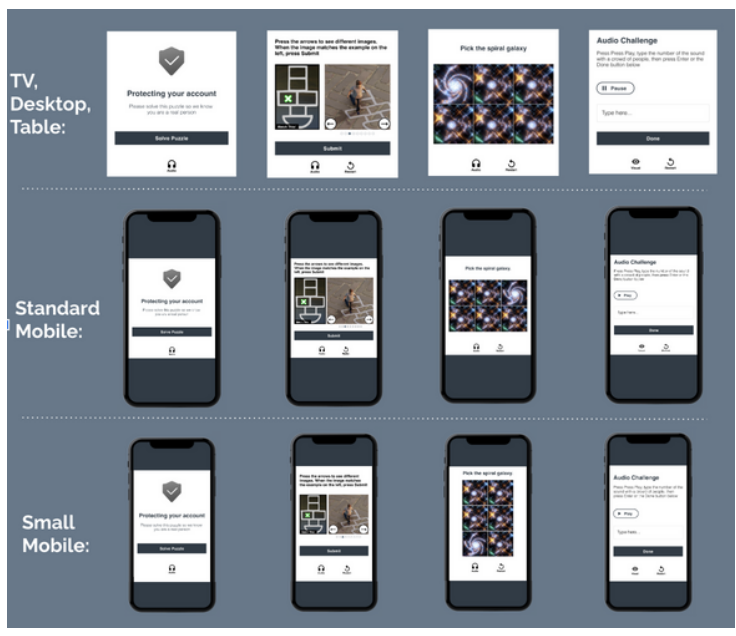
Enforce Challenge UI 2.0 adapts to different viewports (the part of the window area in which you can see web content), ensuring optimal size and layout for both large and small screens.

-
Improved Accessibility
Enforce Challenge UI 2.0 enables inclusive Web design by improving
multiple accessibility methods. For example, it provides a screen reader
experience with fewer nested iframes and better focus management. It
provides:
- Enhanced screen reader experience.
- Better focus management.
- Refined voiceover experience.
- Easy-to-use visual labels. -
Flexible & Self-Service Styling
Enforce Challenge UI 2.0 pairs flexible CSS styling with an efficient
styling tool chain. We are working towards self-service for the Arkose
Platform by enabling customers to add their own custom styling. -
Improved Performance
Enforce Challenge UI 2.0 has a smaller JS bundle size, which improves
your page/app performance and user experience.
Requirements for Enforcement Challenge UI 2.0
- All Production keys need to be migrated to CAPI v2
This requires code change from the customers end, for more information please visit Client-Side Instructions. - All Production keys need to be migrated to CAPI build v10.1.1.
- If your Production Keys use custom styling, additional testing is required.
- If your Production Keys use hosted iFrame, it needs to be migrated to support EC UI 2.0
How to prepare to use Enforce Challenge UI 2.0
-
Customers using Game 1
- Game 1 is deprecated and not supported in Enforce Challenge UIv2.0.
- Solution: Work together with Arkose to move out of Game1
- Game 1 is deprecated and not supported in Enforce Challenge UIv2.0.
-
Customers using Inline Mode
- Need to adapt to the new front-end size increase (minimum width: 300px).
- Solution: Work together with Arkose to increase the inline mode size.
- Need to adapt to the new front-end size increase (minimum width: 300px).
-
Customers with custom styling
- All custom styling themes have been migrated to the new frontend.
-
Customers with special styling on mobile
- Enforce Challenge UI 2.0 automatically adjusts display dimensions based on device type, including both desktop and mobile responsive designs
- Solution: No changes needed
- Enforce Challenge UI 2.0 automatically adjusts display dimensions based on device type, including both desktop and mobile responsive designs
-
Customers with translated strings
- Customized / translated strings are not affected. You should see the same strings across Enforce Challenge UI 2.0
- Solution: No changes needed
- Customized / translated strings are not affected. You should see the same strings across Enforce Challenge UI 2.0
-
Customers with none of the above conditions
- Customers upgrading to Enforce Challenge UI 2.0 who do not have custom styling or custom strings and are not using inline mode will default to the out-of-box Arkose Labs design. This measures 400px width by 450px height and includes Arkose’s default strings.
- Solution: No changes needed
- Customers upgrading to Enforce Challenge UI 2.0 who do not have custom styling or custom strings and are not using inline mode will default to the out-of-box Arkose Labs design. This measures 400px width by 450px height and includes Arkose’s default strings.
Updated 13 days ago